Как я и обещал на предыдущем уроке, я Вам расскажу о редакторе Paint.net.
В рамках концепции этого проекта, цель данного урока не рассказывать о профессиональной работе с этим графическим редактором, а научится принципам работы с ним. На простых примерах я постараюсь рассказать об основных возможностях данного редактора.
Paint.net бесплатный графический редактор, имеющий поддержку русского языка. В Paint.net есть возможность работать со слоями, которая встречается, как правило, в дорогих, платных редакторах. Есть возможность работать с несколькими изображениями. Мощный и многофункциональный редактор.
Теперь я подробно расскажу, как скачать и установить программу.
Скачать последнюю версию редактора можно отсюда. Открываем сайт с редактором.

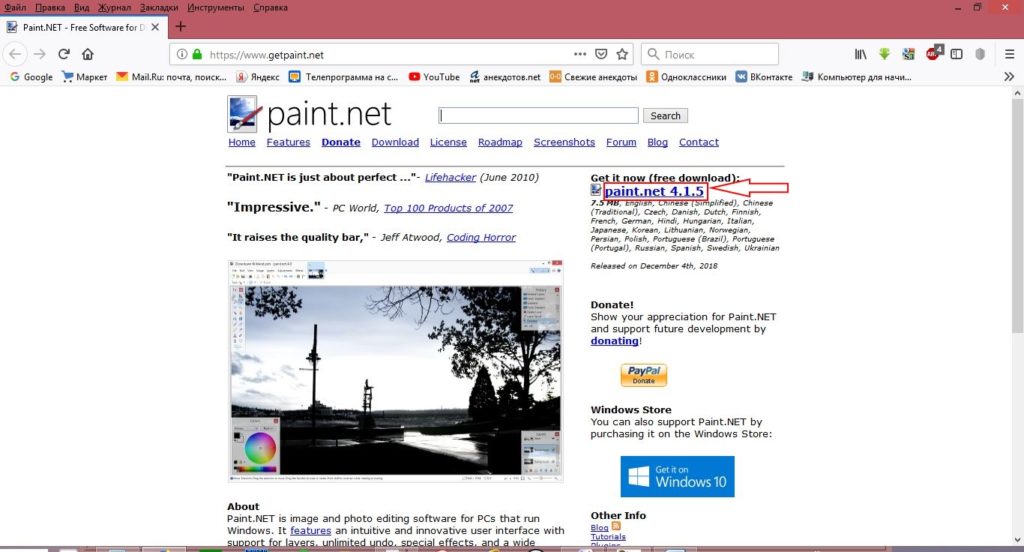
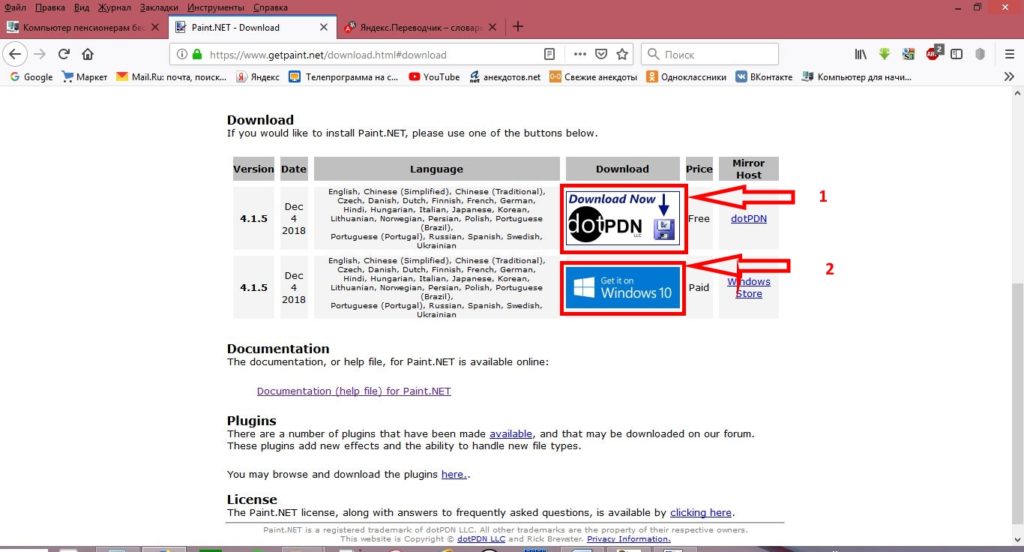
Интерфейс сайта на английском языке. Под надписью «Get it now (free download)» в переводе «Получитьего сейчас (скачать бесплатно)» нажимаем надпись «Paint.net 4.1.5». 4.1.5 – версия редактора,со временем она конечно изменится. Открывается следующая станица. . Здесь мы видим 2 кнопки (отмечены стрелками).

- Скачать бесплатную версию.
- Купить версию.
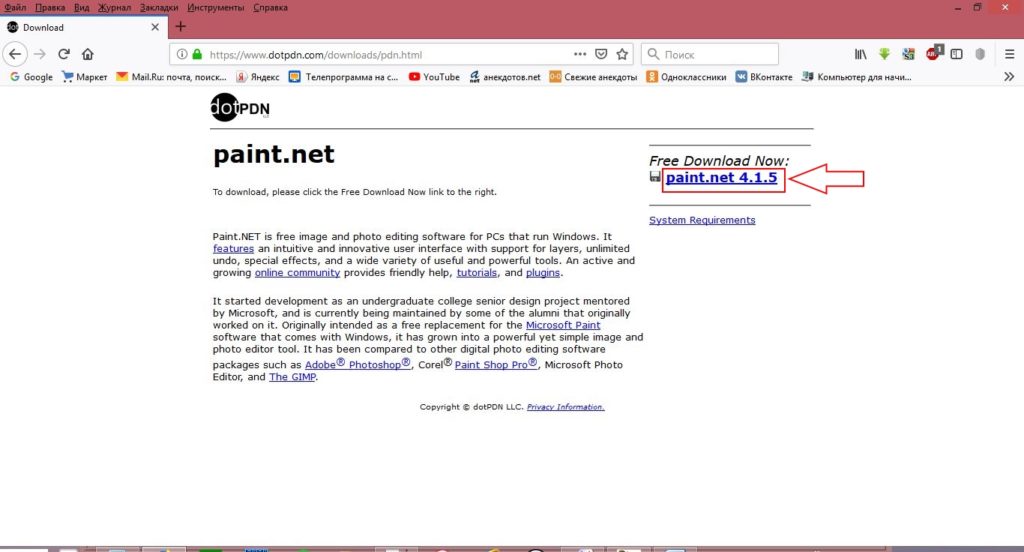
Нажимаем кнопку 1. На следующей странице поднадписью «FreeDownloadNow» («Бесплатно скачать сейчас») нажимаем надпись

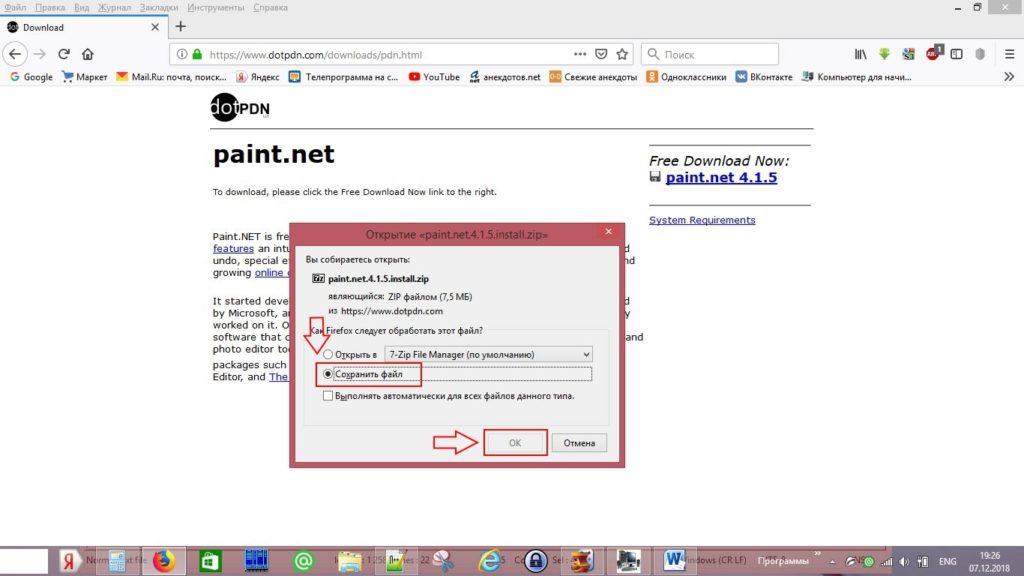
paint.net 4.1.5 (цифры могут быть другими), в зависимости от браузера (о браузерах можно почитать здесь) предлагается либо запустить файл на исполнение, либо сохранить его.
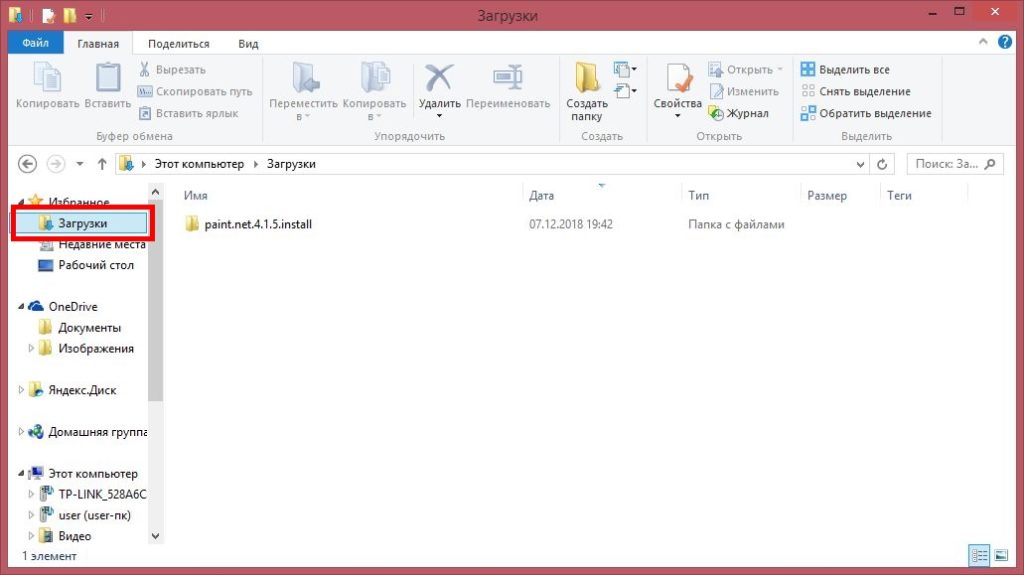
Мы выбираем «Сохранить в файл»,так как наш файл заархивирован. После того, как файл скачан, переходим к нему в каталог «Загрузки»

Распакуем его (как это сделать, можно посмотреть здесь). У нас появляется папка «paint.net.4.1.5.install»,в ней запускаем одноименный файл, и начинается установка программы.
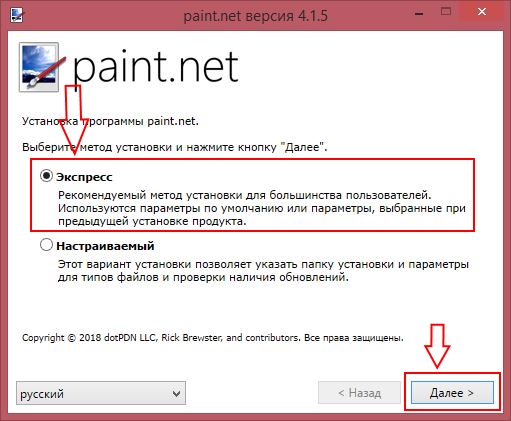
Открывается окно,

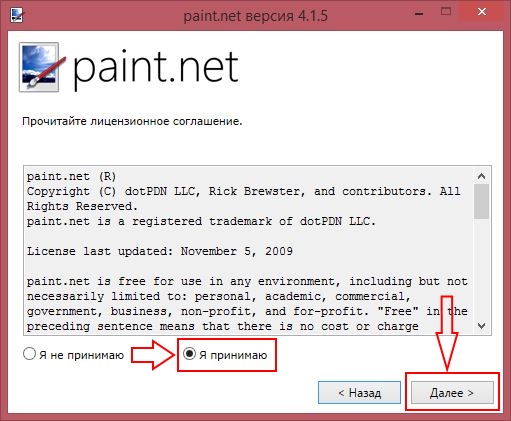
в котором выбираем метод установки «Экспресс», нажимаем «Далее». Следующее окно – окно лицензионного соглашения

щелкаем мышкой «Я принимаю», потом «Далее». Начинается установка


По окончании установки

нажимаем кнопку «Готово». Если не снимаем галочку с пункта «Запустить paint.net», то запускается графический редактор Paint.net.

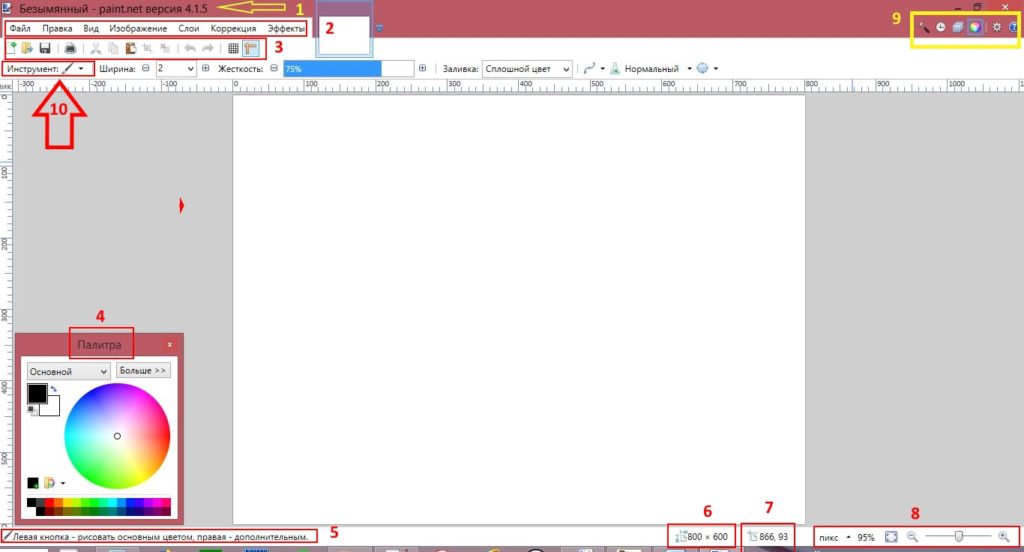
Несколько слов об элементах окна.
Самая верхняя строчка (отмечена желтой стрелочкой и цифрой 1) – имя фала нашего рисунка. По умолчанию, при открытии программы, «Безымянный» плюс номер версии программы.
Вторая строчка – меню программы (выделено красной рамкой с цифрой 2).
Следующая строчка (номер 3) – панель инструментов.
Палитра (номер 4).
Нижняя строка – строка состояния (номер 5). Показываются подсказки, при работе с инструментами.
Дальше по нижней строчке (элемент номер 6) – размер рисунка в пикселях (по умолчанию). В меню «Вид» три нижних пункта определяет один из видов отображения:
— пиксели;
— дюймы;
— сантиметры.
Следующий элемент (номер 7) – координаты курсора.
Последний элемент в строке (номер 8) – масштаб изображения нашей картинки.
В правом верхнем углу программы желтой рамкой с номером 9, выделено шесть элементов:
— кнопка «инструменты», дублирует одноименное меню (слева вверху стрелка с цифрой 10), при нажатии появляется панель «Инструменты»;
— журнал проводимых действий с рисунком;
— кнопка слои. При работе с несколькими слоями позволяет выбрать необходимый;
— кнопка «Палитра». По умолчанию нажата, и благодаря этому мы видим элемент с номером 4. Этой кнопкой его можно убрать и снова вернуть;
— кнопка «Настройки»;
— кнопка «Справка». Справка в интернете, на сайте, на английском языке. Если Вы не сильны в английском, в помощь будет этот урок.
При выборе одного из инструментов (рамка под номером 10) – справа идут свойства, некоторые из которых можно менять.
Пример работы
В предыдущем уроке мы делали открытку в стандартном графическом редакторе. Теперь то же самое мы сделаем в Paint.net.
Открываем фото именинника. «Файл» – «Открыть».
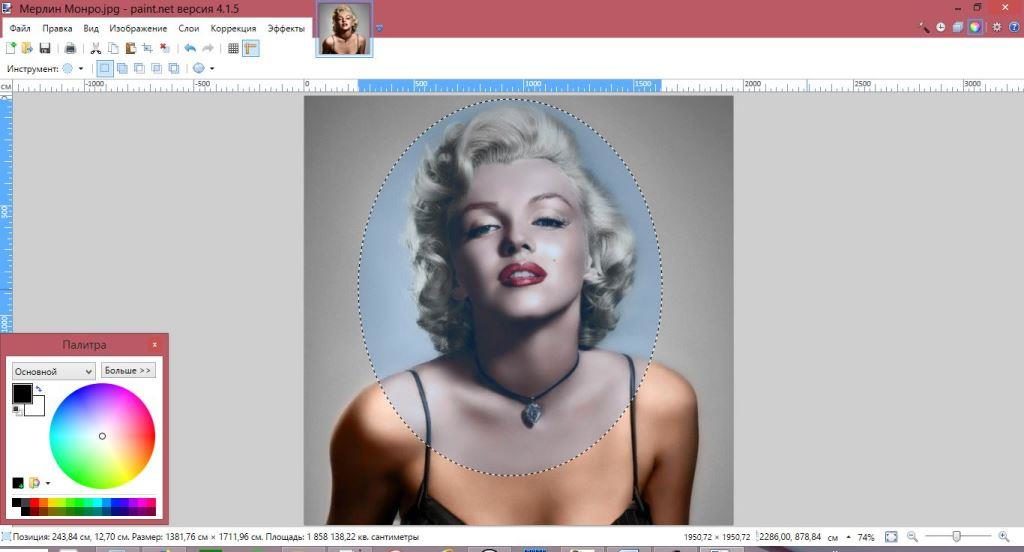
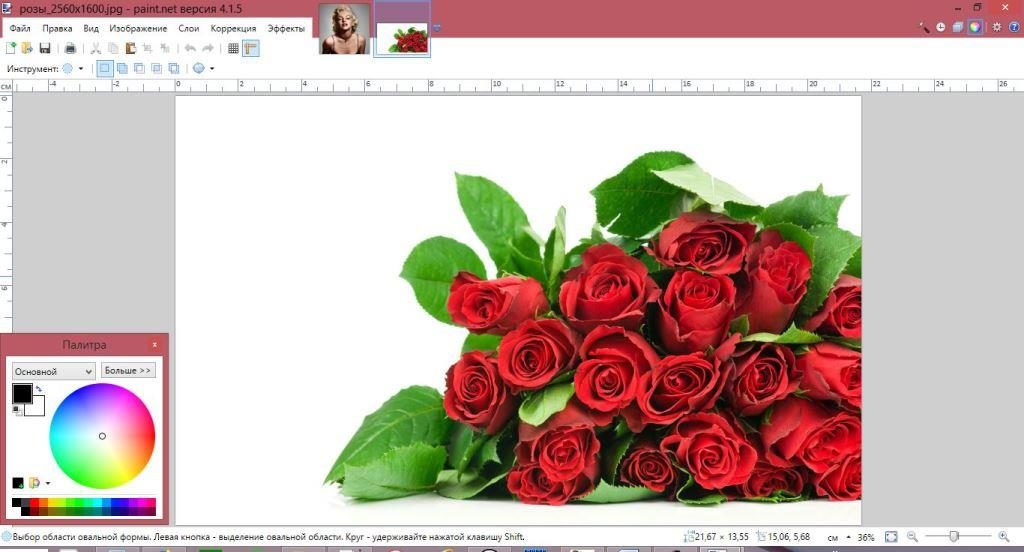
В инструментах выбираем пункт «Выбор области овальной форма». Выделяем область на фотографии

В меню «Правка» выбираем пункт «Копировать».
Открываем фото с цветами. «Файл» – «Открыть».

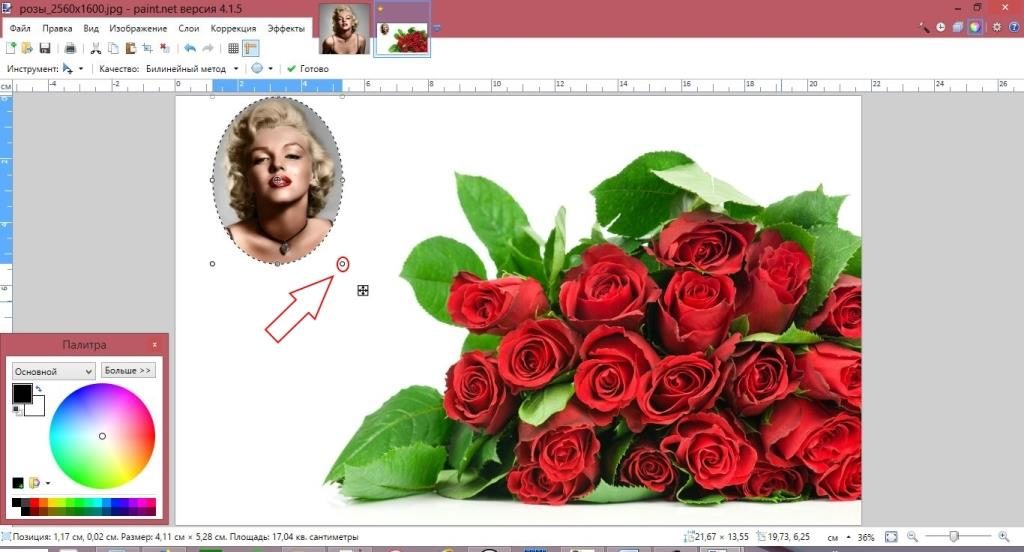
В меню «Правка» выбираем пункт «Вставить».

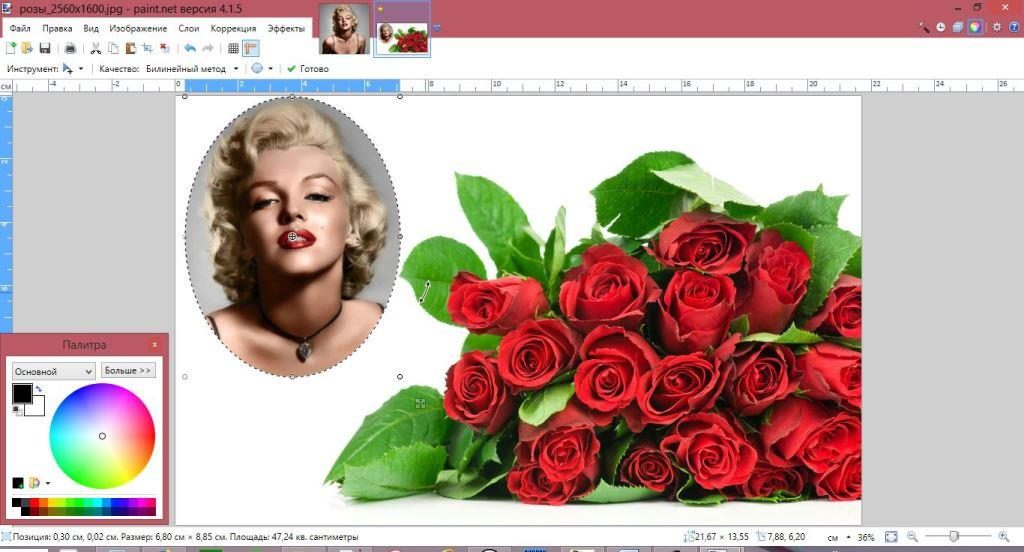
Для того чтобы изменить размер вставленного рисунка, нажимаем левой кнопкой мышки на точке, обрамляющей рисунок (выделена стрелочкой) и тянем вниз, вправо.

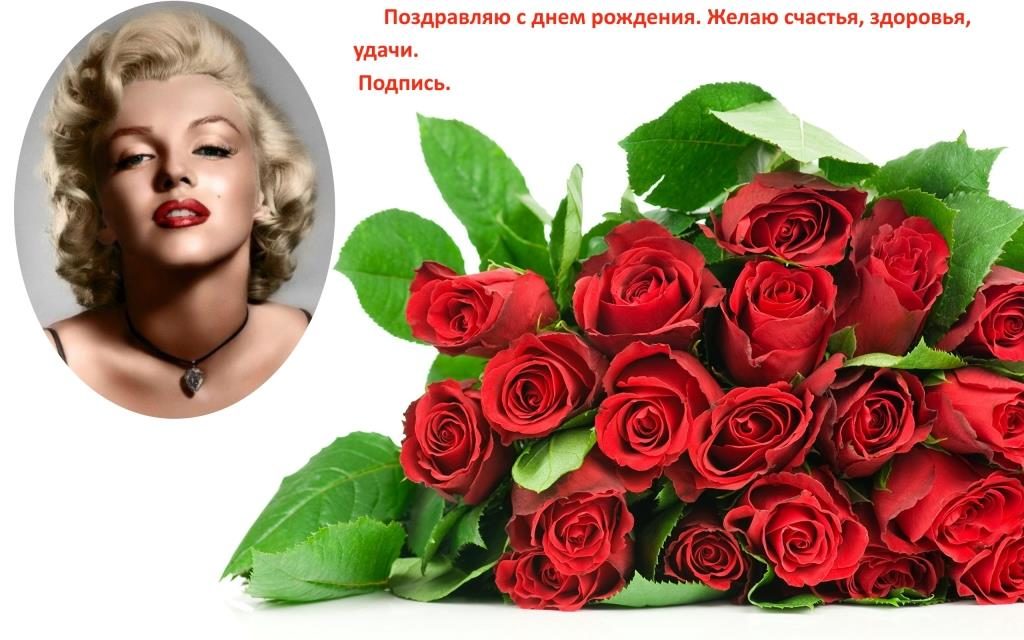
В инструментах выбираем пункт «Текст». На палитре выбираем цвет, например красный, и пишем поздравление. Сохраняем рисунок — «Файл»-«Сохранить».
Результат:

Это начальные шаги. Для того, добиться результатов, нужно рисовать, рисовать и рисовать.
Желаю Вам творческих успехов.
<<Назад. Урок № 24. Учимся рисовать
>>Вперед. Урок № 26. Как сделать скриншот экрана